





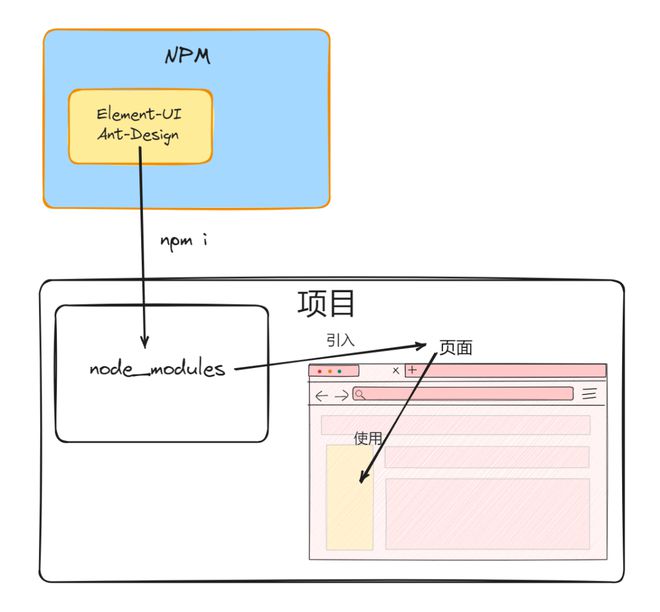
其实就是大佬们提前封装好的一些组件的集合体,我们在项目中可以直接拿来使用,无论是

这也是我们现在大部分项目都在使用组件库的方式,但是说实话,大家真的苦这种方式久矣
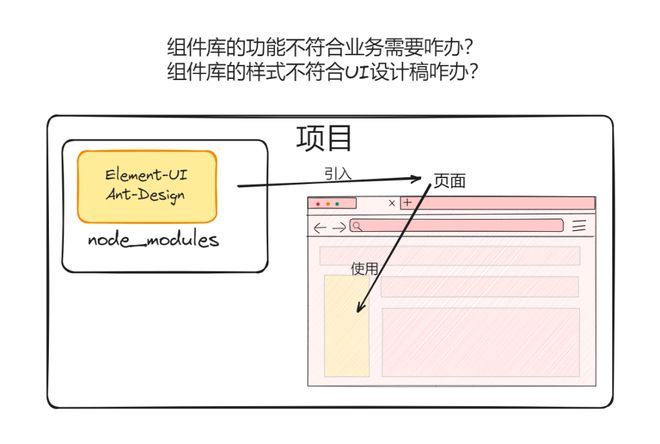
但是大家都懂,组件库的功能或者样式不一定符合我们项目业务的要求,但是我们又不能直接修改node_modules中的源码,那咋办呢?

功能不满意,我们可以给组件库提issue,然后等待作者去增加;或者可以通过一些类似pacth-package这种工具去给node_modules中的源码打补丁,从而达到修改源码的效果
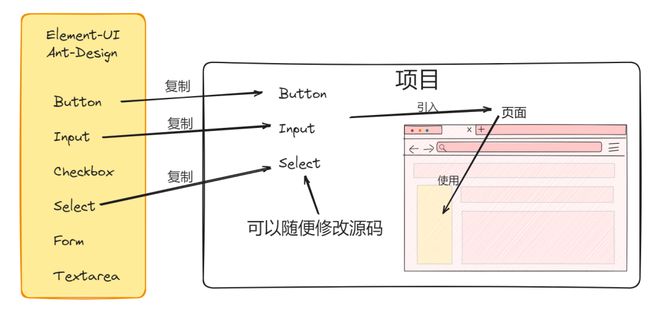
我以前就有一个想法,我们使用一个组件库或者库的时候,为啥不直接把他们的源码复制到项目中呢?
就拿组件库来说吧,比如我项目只需要使用Buttom、Input、Select这些组件,那我可以直接从组件库中把这些组件的源码复制到项目来,那我既可以使用这些组件,我又可以随便改这些组件的源码样式,从而达到我想要的效果

可惜,理想很美好,现实很骨感~因为这些组件库里的代码互相引用关系很复杂,所以你不可能很轻松把你想要的个别组件源码复制到项目来,所以基本没人这么做~
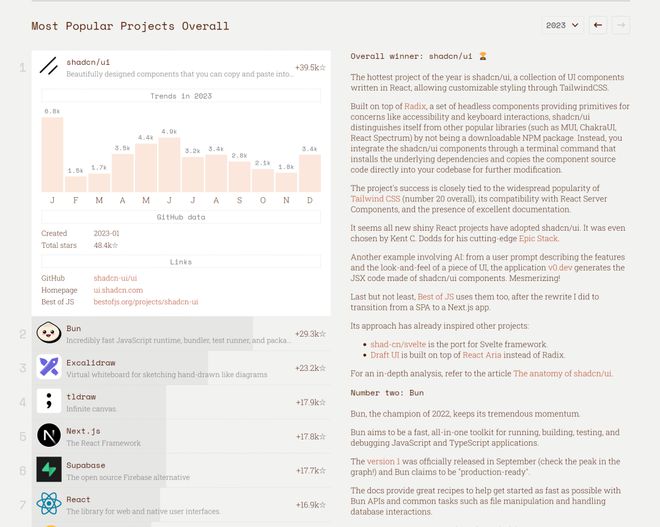
既然自己复制不了,那有没有组件库能提供这样的命令呢,比如运行一个ui ad必博平台d Button就可以把组件库的Button组件源码复制到项目中呢?
还真有,无头组件库(Headless Component Libraries)横空出世,它是一种新兴的前端开发模式,其核心在于将组件的逻辑和样式分离。
这种开发模式允许开发者在保持组件功能性的同时,完全控制组件的外观和风格,而不受特定UI框架的限制,优点有:
总结为一句话就是:无头组件库为你提供组件的基本架子,你可以随心所必博平台欲修改架子,修改样式,修改逻辑,已达到你的要求

Shadcn-UI使用了tailwindcss来当做预设CSS,所以当你自定义样式时会非常方便
使用的话可以直接引入使用,你如果对他预设的 CSS 和 功能不满意,你也可以直接去到button.tsx中去修改