





这里一般适用于刚入门前端的同学,一般入门前端都是从html和css开始的,应该让这些同学提起对前端的兴趣,因此初级篇选用几个比较有趣的css库来让同学入门前端。
animate是一个css动画库,动画内容一般也是我们所熟悉的,例如渐入、渐出、弹跳、旋转、抖动等特效。ppt里面的许多特效在animate都能找到。而且使用简单,只需引入库并添加相关css即可。

CSS-Inspiration涵盖了css的许多常见的特效,例如必博首页布局方式、border、伪元素、滤镜、背景3d等。这些都是css里面十分重要的知识点,当我们学习完css基础之后,可以利用此项目来制作一些常用的特效,也可以巩固基础知识。

Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap是可以直接应用到我们平常的项目里的,而且非常方便、功能特别多,也是我们常用的前端UI框架。

一个js ocr识别库,支持包括中英文等许多语言的图片和视频文字识别,底层封装了Tesseract OCR引擎来实现。


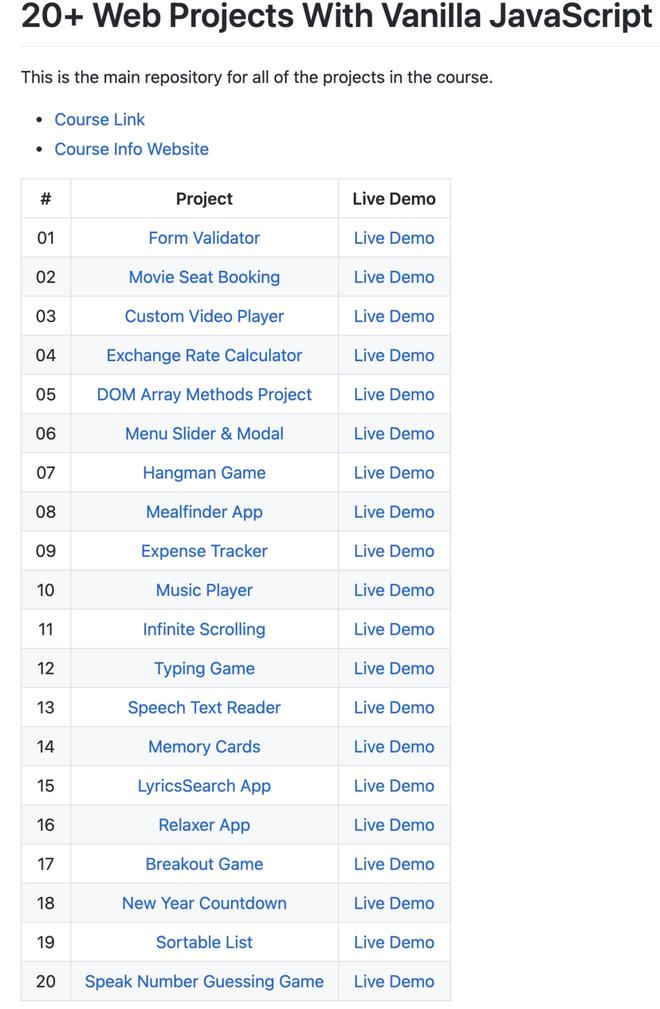
这里一共包含20+个项目,包括表单验证、音视频播放器、打字等小应用,有趣且方便学习。

基于 Ant Design 设计体系的 React UI 组件库, 提供了丰富的组件,基本满足各种开发使用需求。大部分前端项目都会涉及到React / Vue的组件开发,如何开发封装一个组件是成为一个合格前端的第一步,可以通过模仿Ant Design的写法去学习如何开发一个组件,同时学到框架(React / Vue) + HTML + CSS。

基于 JavaScript 的开源可视化图表库。Echarts使用数据配置的方式轻松的实现可视化,如果想学习数据可视化,不如从学习Echarts的实现开始。

ECMAScript是JavaScript的语言标准,描述了JS的能力,API,基本实现步骤。目前比较通用的标准是ES6,从最初的版本:June 1997,最新的标准已经到了Edition 12(June 2021)。每个版本都添加 / 修改了新的语法和API, 作为一个前端开发者,应该关注JS的变化,可以查看最新的ECMAScript提案,即将发生的变化。
当有一定css基础之后,前端工程师肯定需要接触一些js。使用js我们可以根据自己的逻辑,让动画产生不同的效果。在逐渐接触到一些大型的项目时,就可以开始学习前端工程化。
当我们浏览网页的时候,会看见一些网站的背景有粒子效果,看完是不是也很好奇它是怎么实现的呢?在particles.js这个库里面,我们可以制造许多粒子效果,用在网页的背景可是相当好看的。

reveal.js是一款网页ppt,界面优美,又支持许多ppt功能,同时也有许多插件满足前端的需求,例如markdown、code等代码高亮插件。

swiper是目前应用广泛的轮播图插件,拥有许多配置,也有许多切换效果,基本可以满足前端开发中轮播图的需求。

大型项目需要构建工具进行打包,使用插件,转义等,所以学习如何配置构建工具,如何基于构建工具的能力自定义实现某些功能是很重要的。Webpack和Gulp是两种常见的打包工具。

现在的前端开发中,对于TypeScript的使用越来越多,尤其是大型迭代项目中,JavaScript不能满足需要,学习TypeScript会是一个必备的技能。
Yeoman是一个能快速生成一个Web APP的脚手架工具,可以通过Yeoman定义常用的模板APP。
一个可以录制并回放任意 web 界面中的用户操作的纯前端的库,完全借助浏览器api来实现录制回放,实现的想法很有趣,对需要录制回放用户行为的需求很有帮助。
是一个新型前端构建工具,能够显著提升前端开发体验,和webpack等老牌打包工具不同,vite另辟蹊径,开发环境下使用原生esm,让本地开发更快速。代码相较webpack更轻量,且实现逻辑巧妙,比较适合阅读学习。
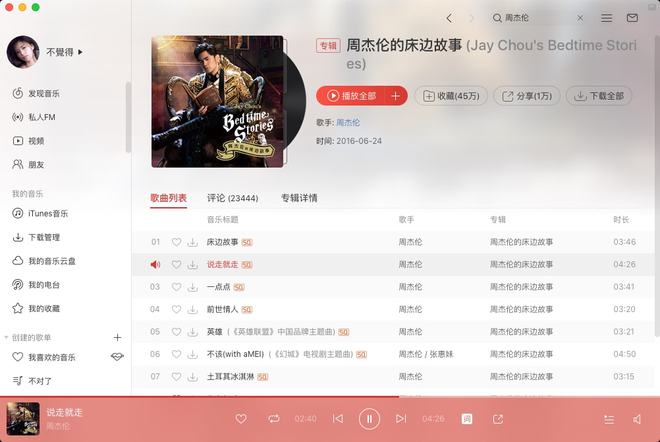
还在因为云音乐因为版权下架了一批你自己喜欢的歌曲,但是又不想单独为了几首歌换平台而烦恼吗,那你可以试试这个库,可以使用 QQ / 虾米 / 百度 / 酷狗 / 酷我 / 咪咕 / JOOX 等音源把云音乐灰色歌曲解锁播放。

学完基本的js基础后,我们需要学习一些前端常用框架,例如vue、react,这两个框架是我们工作中经常都要用到的,作为一名前端工程师不得不熟悉其中一个框架。掌握了前端工程化之后,就可以做一些有趣的方向,比如前端智能化,Low Code / no Code, serverless 等。
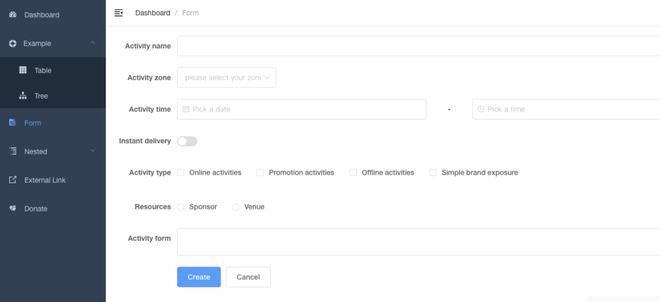
这是一个vue后台管理系统框架,可以让我们轻松地实现一个后台管理系统,界面也比较美观。

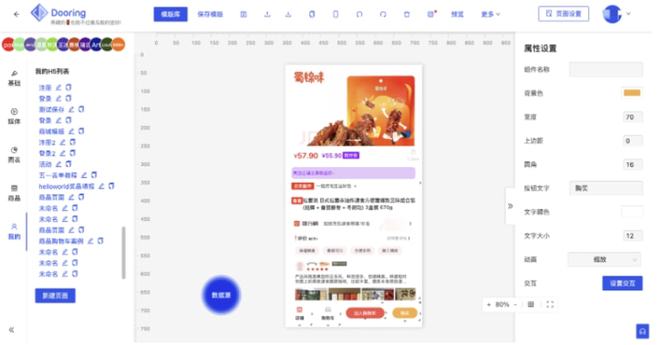
h5-dooring是一款可视化编辑器,底层是用react写的,使用此工具可以让我们快速生成h5页面。同时通过这个平台也能了解到低代码的相关知识。

如果大家对图形学感兴趣,可以学一下canvas,canvas-special提供了许多canvas精美的案例供我们学习。
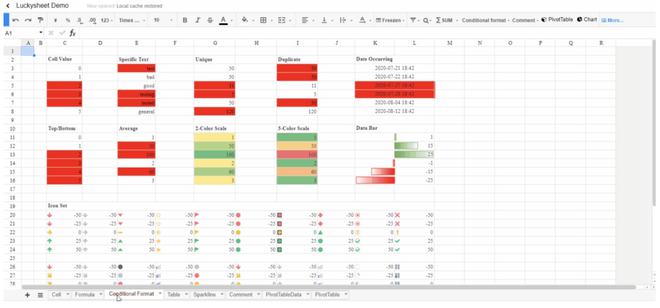
一款纯js实现的在线表格库,功能强大,excel的常见能力都支持,对有表格库集成需求或者要实现类似功能的很有帮助。

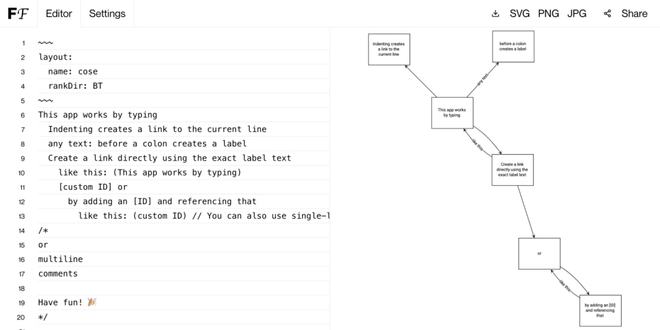
是一个高效的绘制流程图和思维导图的工具库,输入文字,就能自动生成一个框图,很有意思。不过是基于既定的英文单词串生成框图,可能上手使用会有一定难度。

特别声明:以上内容(如有图片或视频亦包括在内)为自媒体平台“网易号”用户上传并发布,本平台仅提供信息存储服务。
还钱了!青岛一男子拖欠1440元餐费,女店主“卑微”催要2年,后续来了
一次性豪掷110万元买6000多张足彩一张没中,男子状告彩票店老板和体彩中心赔偿,结果……
上交所部分股票仍无法成交、无法撤单 券商人士:上交所仍在排查、还在处理
Apple Watch Series10有哪些变化?有史以来最轻薄的一款!
今日热点:大碗娱乐所有艺人合约到期不续;辛雨锡曝秦霄贤在恋爱期间出轨......