





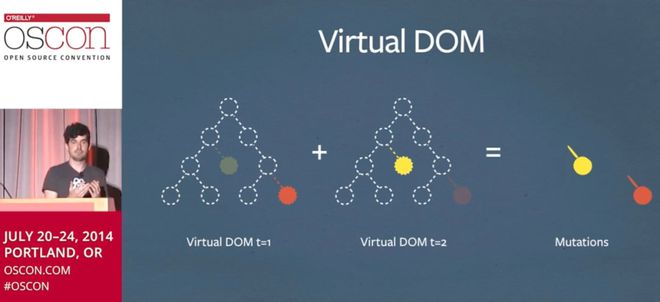
2014 年 OSCON 大会上的一次关于 React 的演讲产生了深远的影响。十年后的今天,我们再次审视 React 背后的理念,并探讨它在 2024 年的适用性。
自 2014 年 OSCON 大会以来,React 在前端开发领域确立了其领导地位,在本文中,我将重新审视 React 的核心理念,并评估它在当今技术环境中的是否仍然经久不衰。这在 2024 年尤其重要,因为一些主流的软件产品,例如微软的 Edge,开始探索一种我称之为后 React 方法的 Web 开发方法,即微软 Edge 团队所谓的“HTML 优先”策略。此外,像 Svelte 和 Solid 这样的非 React 框架也为前端开发者提供了越来越可行的替代方案。
在 2014 年的演讲中,Chedeau 阐释了 React 的起源,也就是 Facebook 在 2010 年 2 月作为开源软件发布的 PHP 扩展 XHP。Chedeau 说:“我们扩展了 PHP 语法,使其能够嵌入 XML”。这主要是出于提高安全性的考虑,同时也带来了“非常快速的迭代周期”。
然而,因为 PHP 是一种服务器端语言,每次有变化时,页面都需要进行完整的重新渲染。为了避免服务器与客户端之间频繁的往返,Facebook 团队决定将 XHP 的很多应用程序逻辑迁移到 JavaScript 中,毕竟 JavaScript 这是浏览器的本地脚本语言。然后,他们开始探索如何进一步优化 JavaScript 来提升性能和体验。
他们最终开发出了一个叫作 React 的 JavaScript 库:关键创新是引入了“虚拟 DOM”的概念。DOM,即文档对象模型,正如 Wikipedia所解释的,是“HTML 文档的对象化表示,充当了 JavaScript 和文档之间的桥梁。”
正如 Chedeau 所解释的,React 提供了两个“虚拟”的 DOM 副本(交互前和交互后各一个),通过一个“差异”比较过程就可以识别出实际发生的变化。然后,React 将这些变化应用到实际的 DOM 中——这意味着只有 DOM 的一部分发生更新,其余部分保持不变。这也意味着只有网页的一部分需要重新渲染。

Chedeau 使用了一个巧妙的比喻来总结 React 的好处:“我倾向于将 React 视为对 DOM 的版本控制”。因此我们可以说 React 有点像前端的 Git。
React 背后的一个核心理念是,它不基于模板,这与之前流行的框架(如 Ruby on Rails 和 Django)不同。正如 Hunt 所指出的,“React 采用了一种不同的方法来构建用户界面——将界面分解为独立的组件,这意味着 React 使用了一个真正的、全功能的编程语言来渲染视图。”
React 确实提供了一种革命性的 Web 应用开发方法——特别适合那些数据频繁变化的大型应用程序。这引起越来越多开发者的注意,React 在 2014 年的采用率开始显著增长。2014 年 5 月,Mozilla 的开发者 James Long 在一篇题为“去除用户界面复杂性——为什么说 React 很棒”的文章中表达了对 React 的必博官方网站乐观情绪。
尽管广受好评,但不久之后,开始有人对 React 提出批评。到了 2015 年底,一些开发者因为陡峭的学习曲线 月,Eric Clemmons 在他的文章) 中写道:
“最终的问题在于,当你选择了 React(及其固有的 JSX 语法),实际上是在开始开发之前无意中跳入了一个由构建工具、样板文件、代码检查器和时间黑洞构成的陷阱。”
“当组件树变得庞大,且存在一些位置相距较远的组件时,如果这些组件并非直接的父子关系,并且两个组件都依赖于同一部分状态,那么问题就开始出现了。”
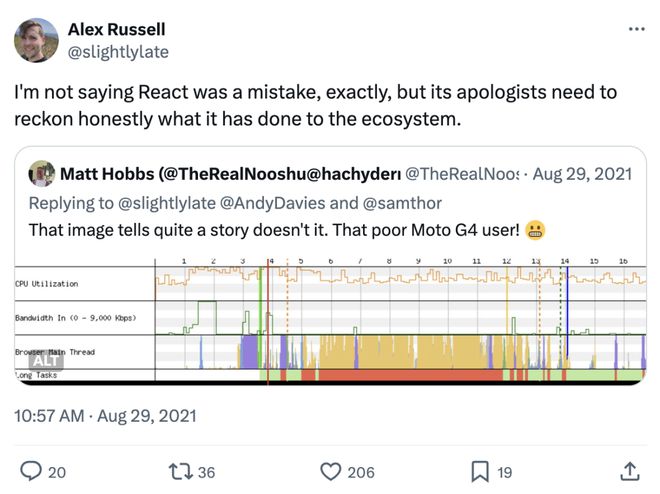
到 2017 年,一些有影响力的开发者开始频繁表达他们对 React 的不满。2017 年 8 月,当时在谷歌 Chrome 团队工作的 Alex Russell 反驳了虚拟 DOM 速度快的观点:
“从来没有任何确凿的事实基础可以证明虚拟 DOM 的速度“快”,现在同样如此。它实际上是以牺牲空间为代价来换取便利性,而非速度。”

浏览器开发者 Alex Russell 一直是 React 的批评者,经常在社交媒体上表达他的不同意见
“结果表明 diffing 确实慢!其他框架通过采取不同的方法实现了更快的速度(如 Svelte、Lit、Vue 等),而且它们在提供相似的表面语法的同时具有更小的体积。
在过去的十年里,开发者对 React 的一些抱怨已经逐渐减少或得到了妥善解决。例如,学习曲线现在不再是一个大问题——自 2014 年以来,许多新的前端开发者涌入,许多人的起点便是学习 React。对于状态管理问题,也有了好的解决方案,比如 Redux 或 React 的 Context API。
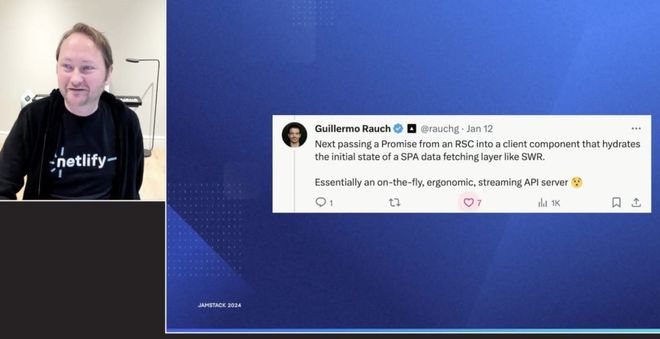
然而,即使这些特性确实提升了性能,但是否是以复杂性为代价?包括 Netlify CEO Matt Biilmann 在内的一些人对此持有疑问。今年 1 月,Biilmann 巧妙利用 Vercel CEO Guillermo Rauch 的一条推文,以讽刺的方式提出了 Vercel(以及间接地涉及 React)的复杂性问题。

最近,Netlify 和 Astro 宣布了一项正式的合作伙伴关系——所以我们可以期待 Netlify 在推广“保持简洁”的理念上发挥更大作用。
现在就宣称我们已经迈入后 React 时代可能还为时尚早,因为 React——以及像 Next.js 这样的相关框架——仍然广受欢迎。但不可否认的是,开发者现在有了更多的选择。Astro 和 Svelte 都不使用虚拟 DOM,所以开发者可以选择一个不依赖 React 的 Web 框架(尽管 Astro 仍然保留集成 React 的能力)。
微软的 Edge 团队正在推动一种“HTML 优先”的方法,Alex Russell(他是那个团队的成员)将其描述为“现代 Web Components 加 HTML 优先的架构”。
不管怎样,前端开发不再像几年前那样与 React 紧密绑定。如果你是刚进入这个行业的 Web 开发者,甚至可以考虑完全不使用 React——尽管这可能会在短期内影响你的就业机会。但至少这是一个值得认真考虑的选项,它或许能帮你吸引到那些具有前瞻性眼界的雇主,从而为你的职业生涯开辟新的道路。
特别声明:以上内容(如有图片或视频亦包括在内)为自媒体平台“网易号”用户上传并发布,本平台仅提供信息存储服务。
中九测评抖音号被禁言,两天内所有账号全部出问题,负责人:将考虑起诉抖音
恐怖,日本超越美国,高居FIFA第16名:2战轰12球;最高曾进前10
恐怖,日本超越美国,高居FIFA第16名:2战轰12球;最高曾进前10
红米Note14系列突然官宣:大底主摄+IP68防尘防水,外观也已清晰
vivo X200 mini再被确认:融合超分算法+潜望镜头,主打小屏方向
ColorOS 15:突然定档!OPPO Find X8系列:有望10月21日发布!
华为下半年产品节奏曝光:10月Nova必博官方网站13,11月Mate70与Mate X6齐发