





前端开发的历史可以追溯到互联网的早期,当时网页仅仅是由纯文本和基本的HTML标记组成。随着时间的推移,CSS的出现为网页带来了样式和布局,而JavaScript则赋予了网页动态交互的能力。如今,前端开发已经发展成为一个包含多种技术和框架的复杂领域。在数字化浪潮的推动下,前端开发已经成为连接用户与数字世界的桥梁。它不仅仅是关于编写代码,更是一种艺术,一种创造直观、互动和富有吸引力用户体验的方式。前端开发者是那些在幕后精心编织网站和应用程序的魔法师,他们使用一系列工具和技术,将设计师的创意和产品经理的需求转化为现实。前端开发是构建和设计用户界面(UI)和用户体验(UX)的领域。它主要关注于网站或应用程序的客户端部分,即用户可以直接与之交互的部分。
前端开发的历史是互联网技术发展史的重要组成部分,它从最初的静态网页发展到今天的动态、交互式应用。以下是小编结合自己的思维导图模板来做的前端开发历史的简要概述:

1.**静态页面时代**:在1990年代,前端开发主要以HTML、CSS和JavaScript这些基础技术为主。网页主要是静态的,交互性较低。
2.**jQuery的崛起**:2006年,jQuery的出现简化了JavaScript代码和DOM操作,成为前端开发的标配,解决了跨浏览器兼容性问题。
3.**MVC框架的兴起**:随着Web应用复杂度的提升,MVC框架如Backbone.js和AngularJS开始流行,引入了组件化、模块化的开发方式。
4.**组件化时代的到来**:2013年,React的推出引入了虚拟DOM和单向数据流的概念,引领了前端开发进入组件化时代,提高了代码复用性。
5.**轻量级框架的崛起**:2014年,Vue.js作为一个轻量级框架出现,以其简洁灵活、易学易用的特点受到开发者喜爱。
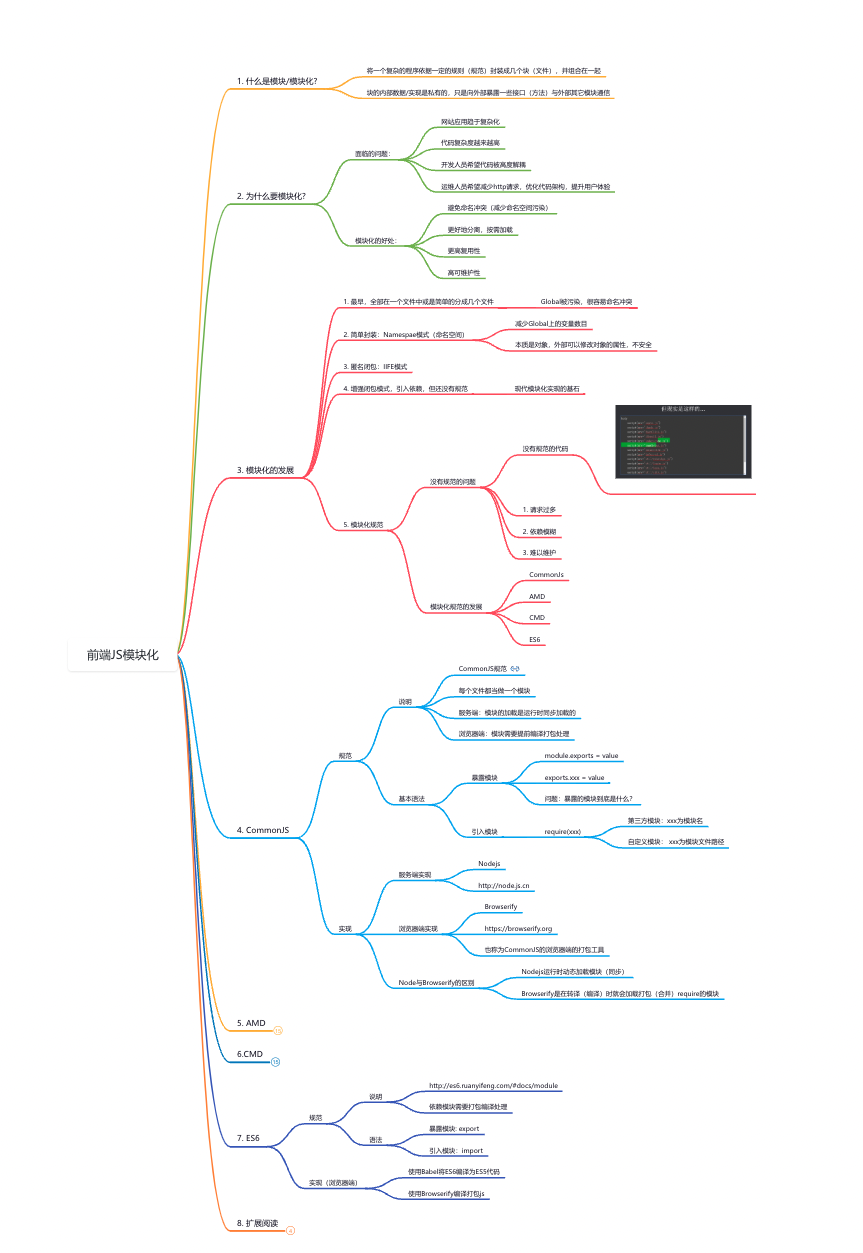
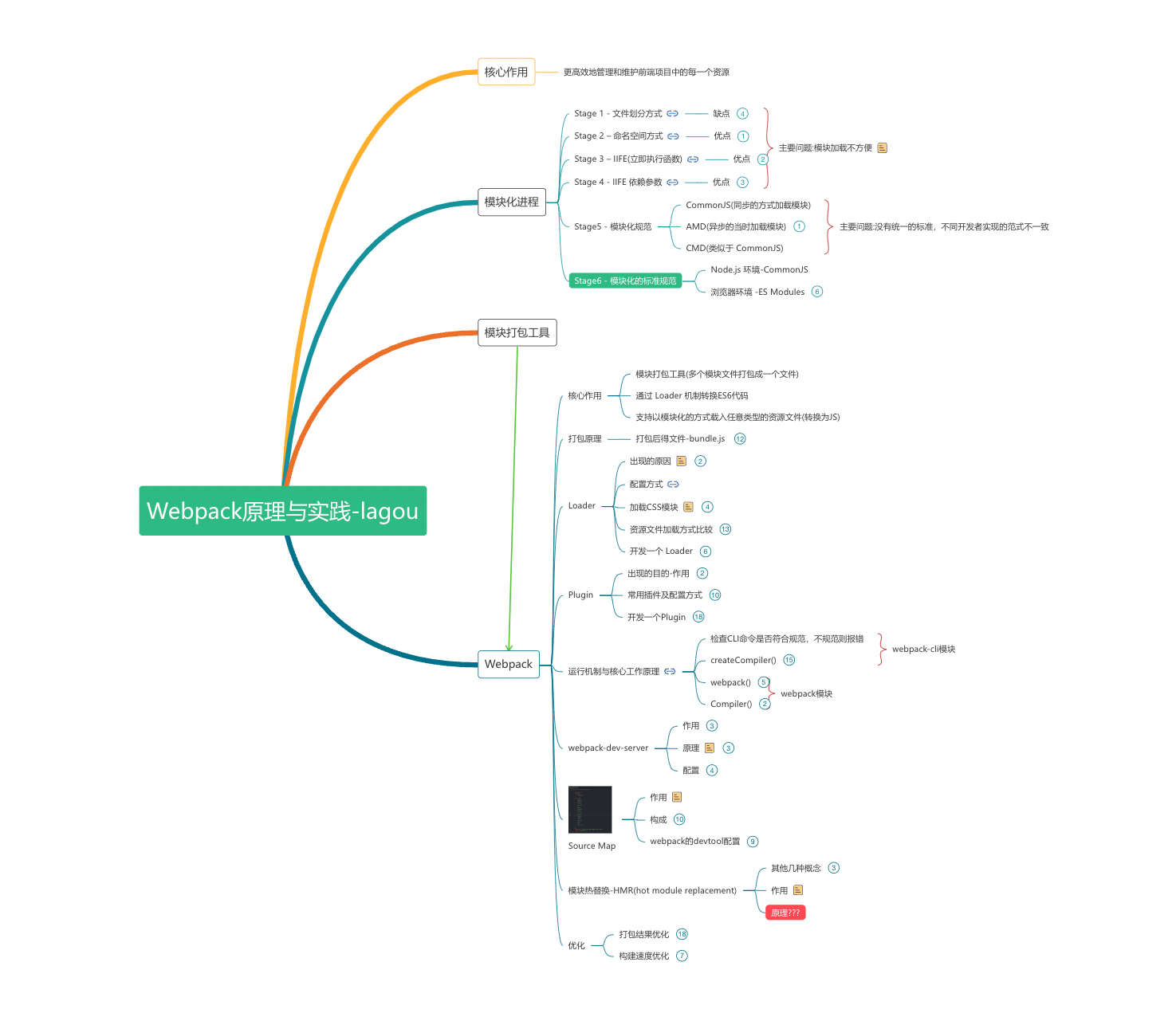
7.**前端工程化**:随着项目规模增大,前端工程化变得重要,工具如Webpack帮助进行模块化开发、资源压缩和代码分割。
8.**SSR与前后端同构**:为了提升性能,服务器端渲染(SSR)和前后端同构技术开始流行,如Next.js和Nuxt.js。
9.**现代前端框架的趋同与微前端**:现代前端框架在许多方面趋同,微前端架构被提出,使得大型项目更易于拆分和维护。
10.**WebAssembly的兴起**:WebAssembly允许在浏览器中运行底层语言,为前端开发带来新的可能性。
前端技术的发展不断演进,从简单到复杂、从静态到动态、从单一到多元,为Web应用的发展提供了丰富的可能性。随着技术的不断进步,前端开发将继续朝着更高效、更灵活、更易维护的方向发展。
前端开发是构建和设计网站和应用程序用户界面的过程。它涉及使用各种技术来创建一个既美观又功能齐全的界面。以下是前端开发基础的一些关键点,本小编的模板也做了概述。
盒模型:理解CSS盒模型是掌握布局的关键,它包括内容、内边距、边框和外边距。
DOM操作:通过JavaScript可以动态地修改HTML和CSS,实现动态内容的展示。
异步编程:使用Ajax和FetchAPI进行异步数据请求,不刷新页面即可更新内容。


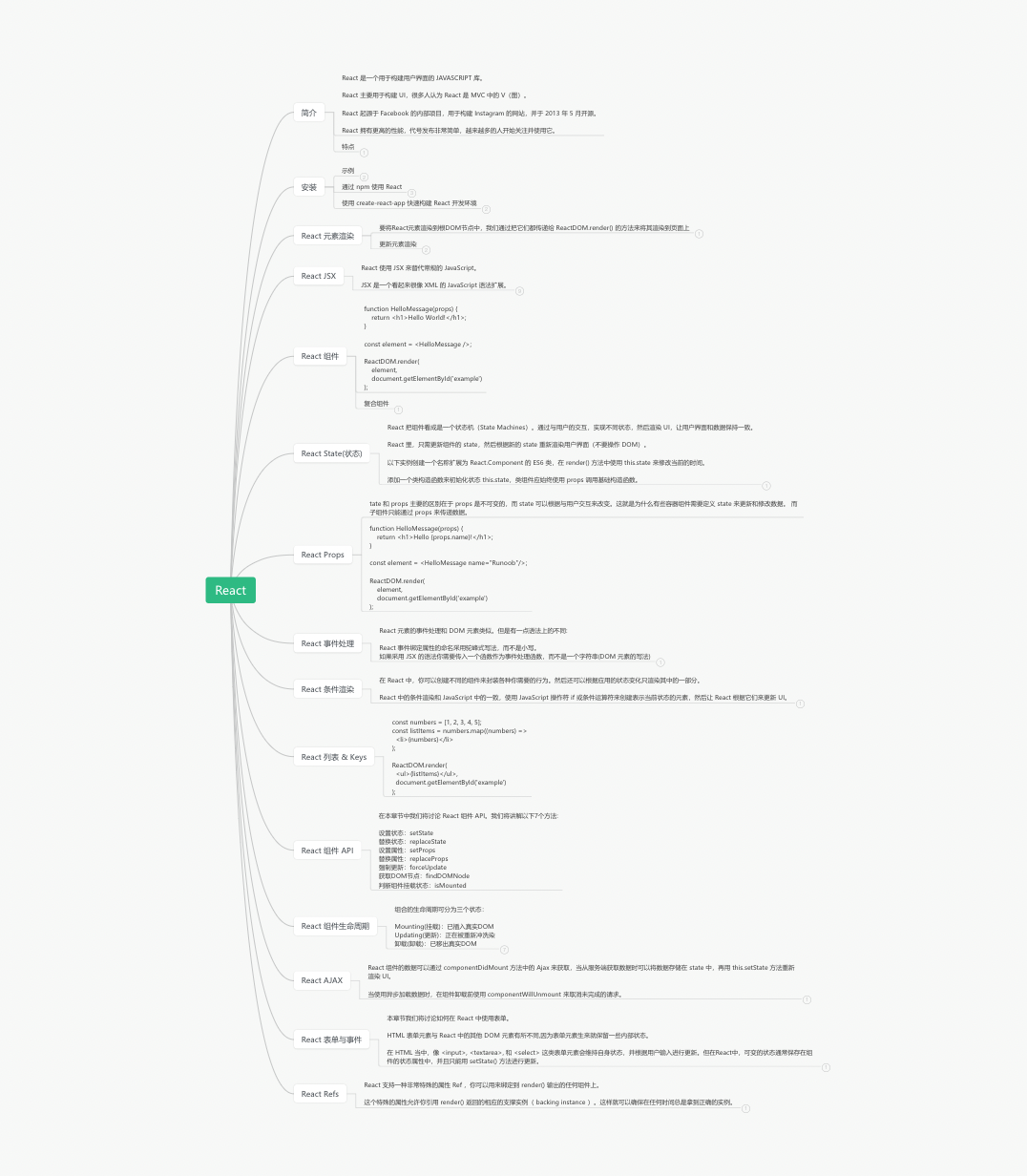
React:由Facebook开发,用于构建用户界面的库,强调组件化和单向数据流。
ProcessOn官方模板库中有很多React介绍,小编摘录了其中一个,更多的感兴趣的小伙伴可以去模板库中搜索React查看。

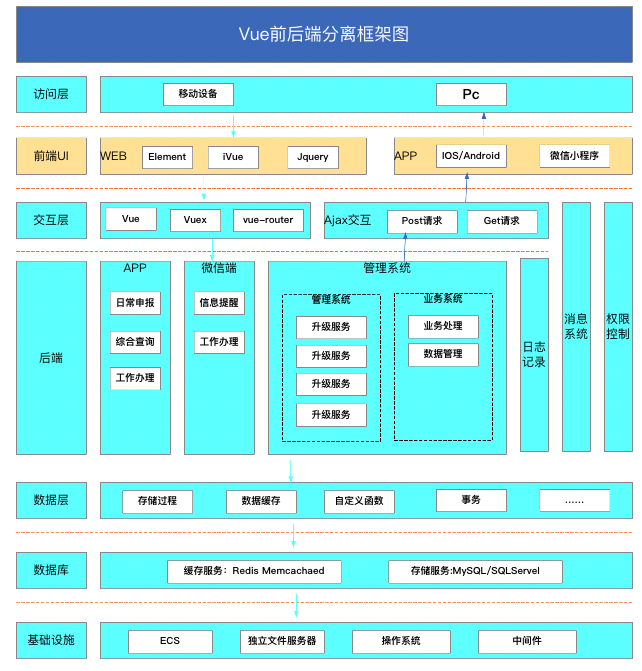
Vue.js:轻量级且易于上手,同样强调组件化,拥有响应式和可组合的数据绑定。
关于vue,ProcessOn官方模板库中有很多介绍,小编摘录了其中一个,更多的感兴趣的小伙伴可以去模板库中搜索vue查看。

Angular:由Google开发,是一个全面的前端框架,包含许多内置功能和工具。
巧了,ProcessOn模板库也有前端性能优化的很多文章,本小编摘录了其中一篇。
前端技术与创新是推动现代Web应用发展的关键力量。以下是一些前端领域中的主要技术和创新点:
利用媒体查询和灵活的布局技术,前端开发者能够创建适应不同屏幕尺寸和设备类型的网页。
如React、Vue.js、Angular等,提供了丰富的组件和工具,简化了开发过程,提高了开发效率。

利用JavaScript动态更新页面,避免了页面的重新加载,提供了更流畅的用户体验。
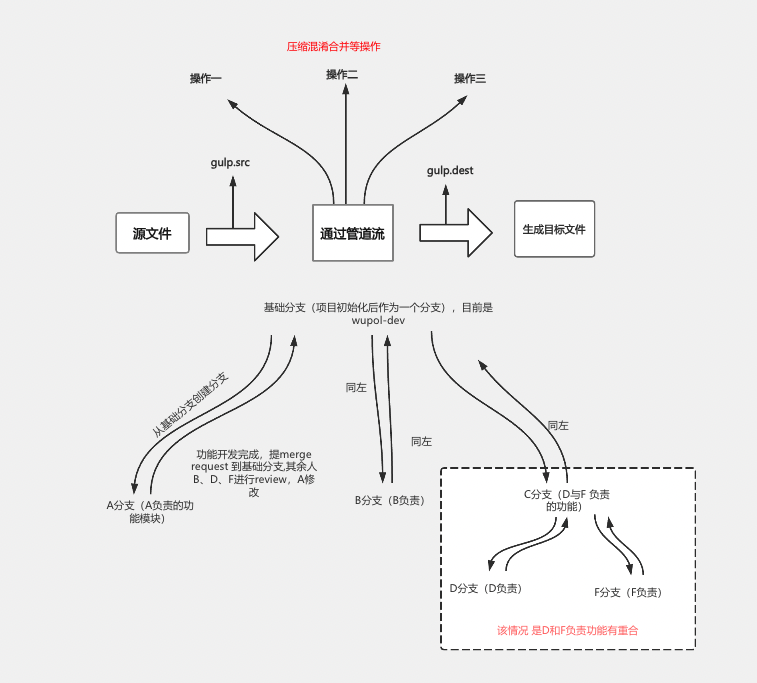
如Webpack、Gulp和Grunt,自动化了前端开发中的许多任务,包括代码压缩、合并、转译等。


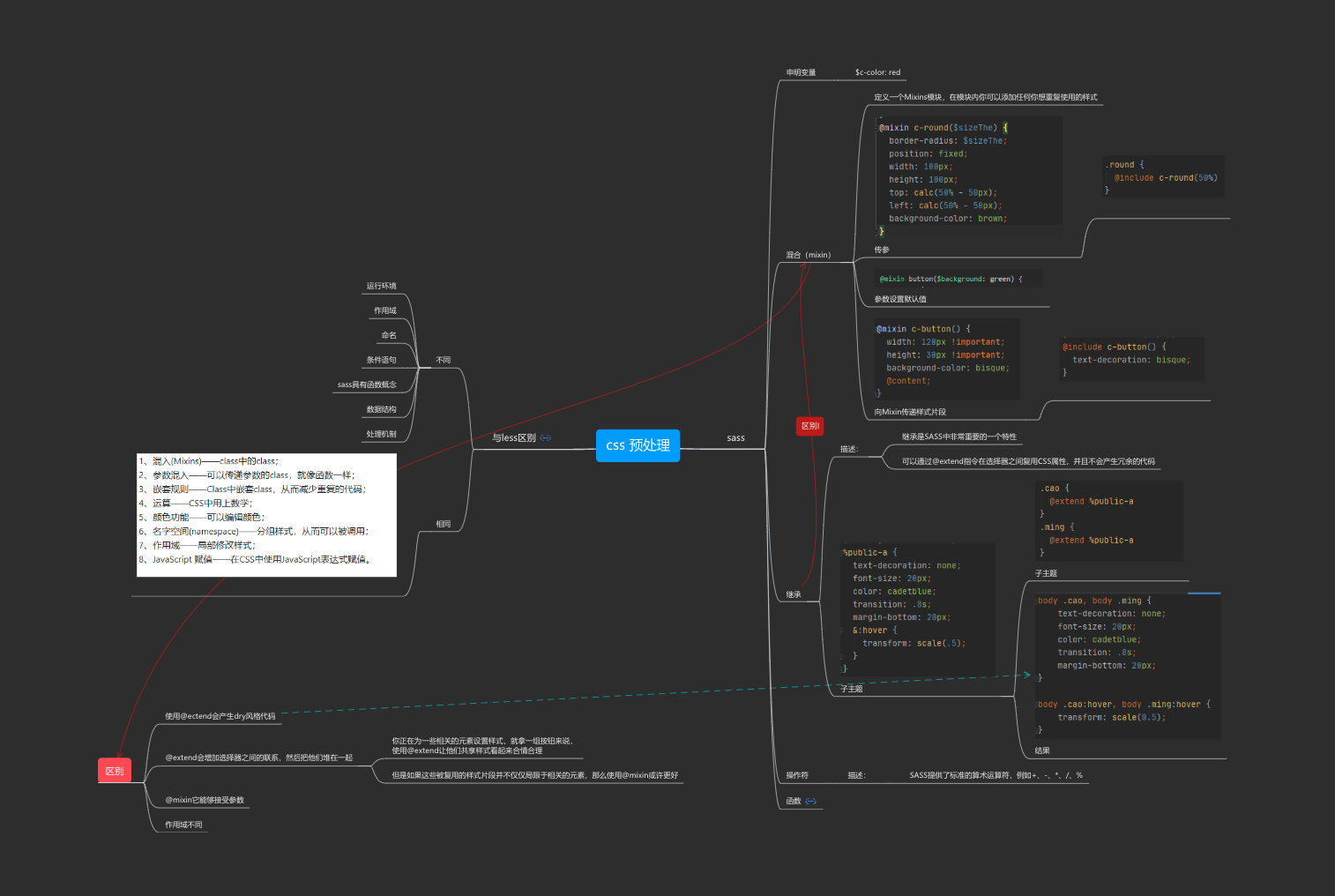
如Sass、Less,提供了变量、混合、函数必博官方网站等高级功能,使得CSS更加模块化和易于维护。

ECMAScript6(ES6)及其后续版本引入了许多新特性,如箭头函数、模块、类、Promise等。
实施内容安全策略(CSP)、跨站脚本防护(XSS)和跨站请求伪造(CSRF)防护措施。
包括代码分割、懒加载、服务端渲染(SSR)、使用CDN等技术,以提高页面加载速度和性能。
允许在浏览器中以接近原生性能运行C、C++等语言编写的代码,扩展了Web应用的性能和能力。
结合了传统Web应用和原生应用的优点,提供了离线工作能力、快速加载和类似应用的体验。
使用工具如GoogleAnalytics、Sentry等,监控应用性能和用户行为,以便进行优化。

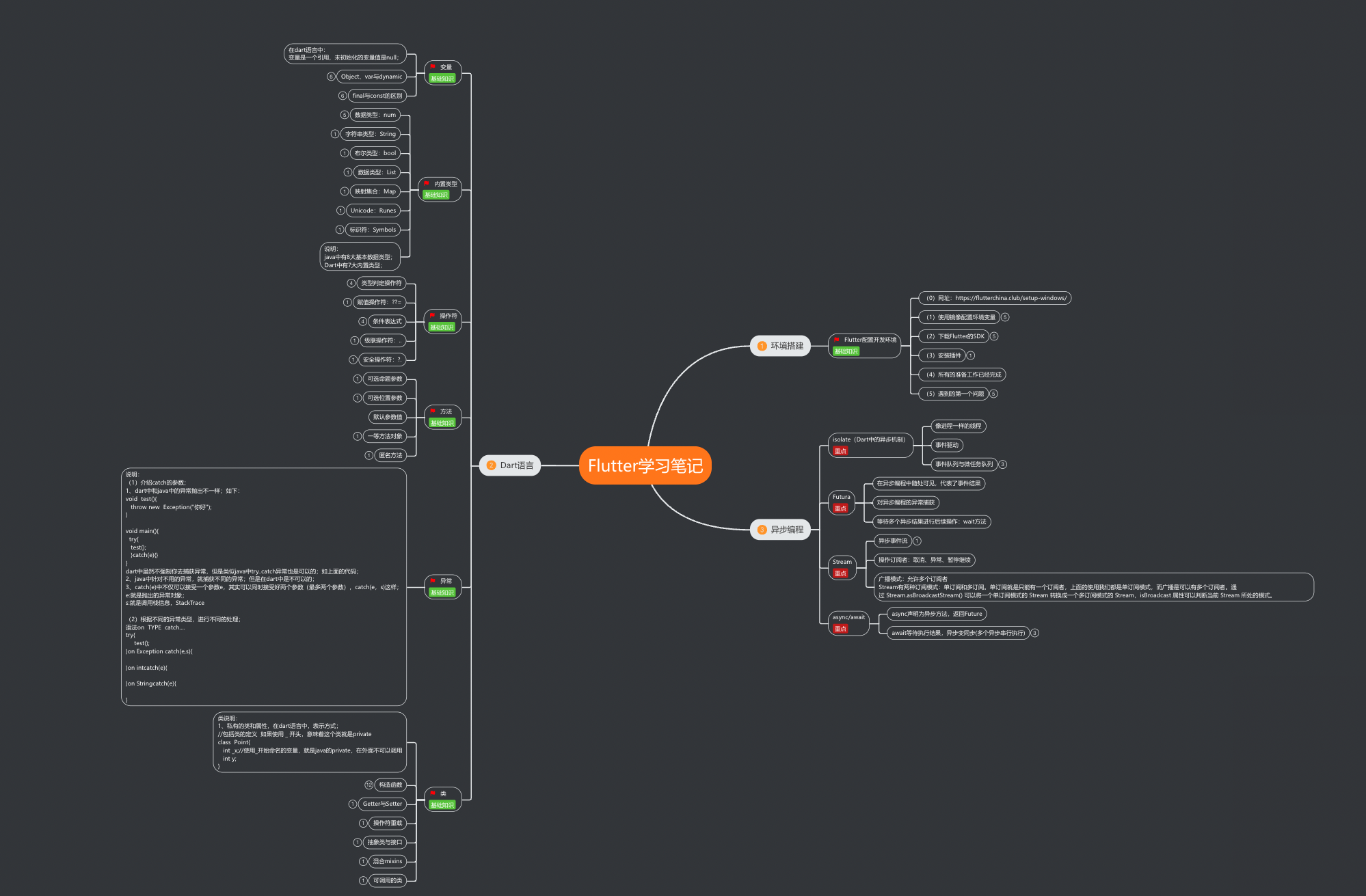
关于Flutter还是有勤劳的小伙伴做了笔记-471Flutter学习笔记

-利用云服务提供商的Serverless功能,减少对服务器的管理和部署工作。
-一种现代Web开发架构,强调使用JavaScript、APIs和Markup来构建快速、安全的网站。
前端技术与创新不断涌现,开发者需要持续学习以跟上技术发展的步伐。这些技术和创新不仅提高了开发效率和应用性能,也极大地丰富了用户的交互体验。
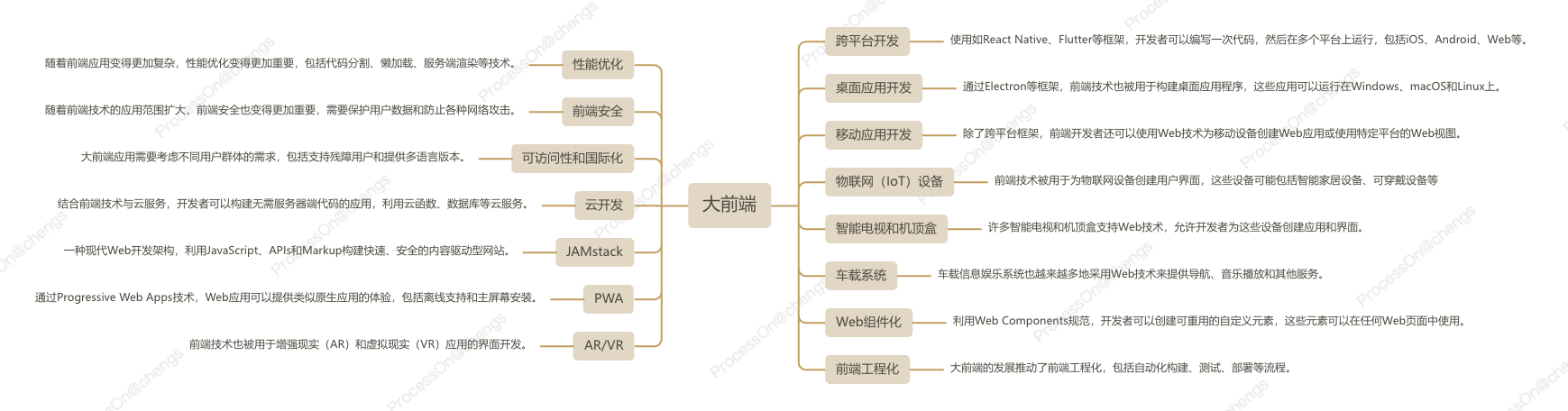
大前端是一个相对较新的概念,它指的是前端开发领域已经扩展到传统的Web浏览器之外,涵盖了更多的设备和平台。大前端是一个比较新的行业术语,它涵盖了前端开发、后端开发、移动端开发、设计、产品、数据等多领域的知识和技能。大前端的核心理念是:一体化开发,即从前端开发到后端开发,甚至包括移动端开发、设计等,都在一个团队内完成。以下是小编总结的大前端的的一些关键特点和应用领域并结合小编的思维导图做下介绍:


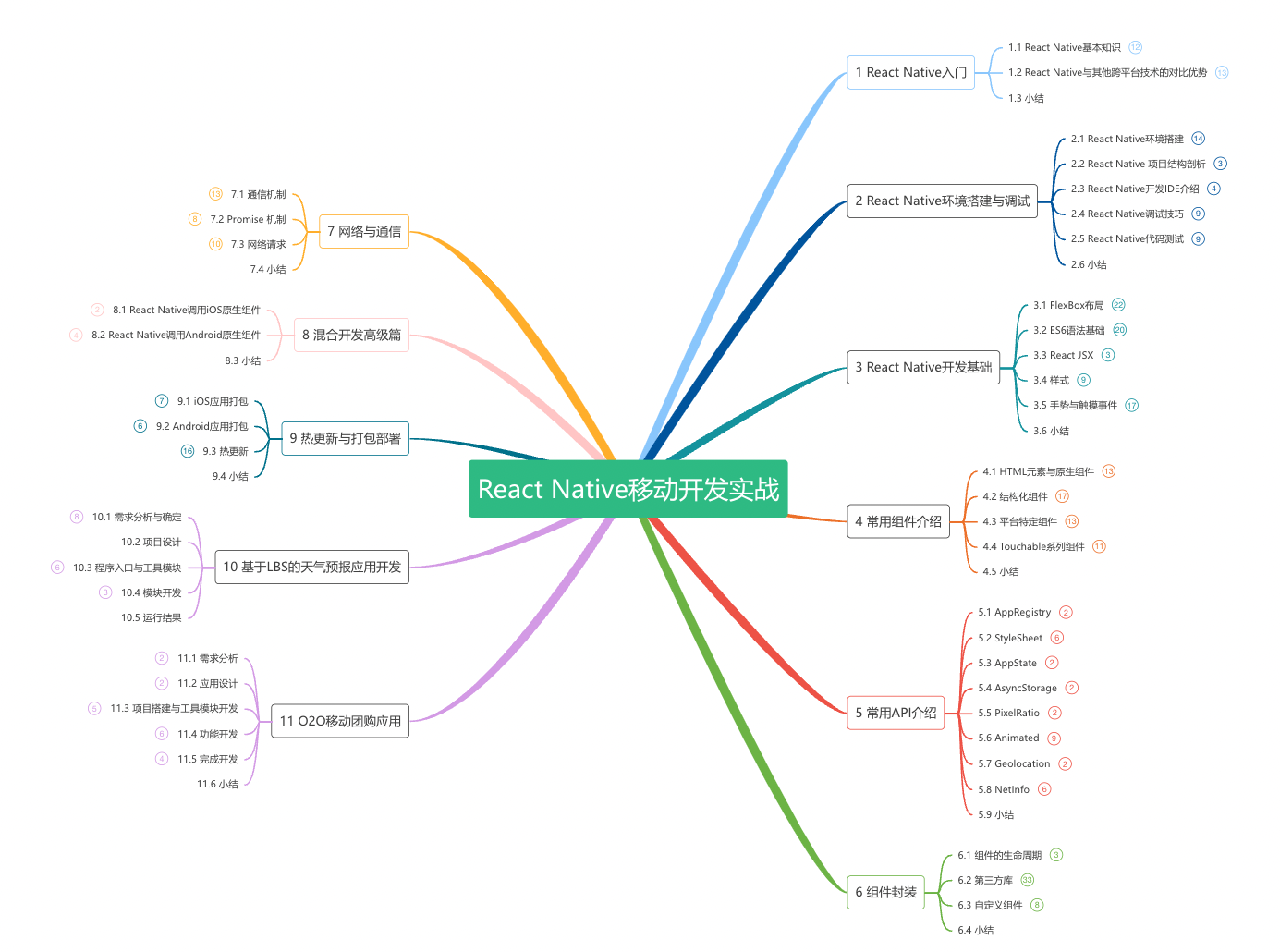
使用如ReactNative、Flutter等框架,开发者可以编写一次代码,然后在多个平台上运行,包括iOS、Android、Web等。

通过Electron等框架,前端技术也被用于构建桌面应用程序,这些应用可以运行在Windows、macOS和Linux上。

除了跨平台框架,前端开发者还可以使用Web技术为移动设备创建Web应用或使用特定平台的Web视图。

前端技术被用于为物联网设备创建用户界面,这些设备可能包括智能家居设备、可穿戴设备等。

许多智能电视和机顶盒支持Web技术,允许开发者为这些设备创建应用和界面。

车载信息娱乐系统也越来越多地采用Web技术来提供导航、音乐播放和其他服务。
利用WebComponents规范,开发者可以创建可重用的自定义元素,这些元素可以在任何Web页面中使用。
随着前端应用变得更加复杂,性能优化变得更加重要,包括代码分割、懒加载、服务端渲染等技术。
随着前端技术的应用范围扩大,前端安全也变得更加重要,需要保护用户数据和防止各种网络攻击。

大前端应用需要考虑不同用户群体的需求,包括支持残障用户和提供多语言版本。

结合前端技术与云服务,开发者可以构建无需服务器端代码的应用,利用云函数、数据库等云服务。
一种现代Web开发架构,利用JavaScript、APIs和Markup构建快速、安全的内容驱动型网站。

通过ProgressiveWebApps技术,Web应用可以提供类似原生应用的体验,包括离线支持和主屏幕安装。

大前端的发展意味着前端开发者的技能和角色正在扩展,他们需要掌握更广泛的技术和工具,以适应不断变化的开发需求。随着技术的不断进步,大前端的概念和应用范围还将继续发展和演变。
前端开发与未来科技的结合是一个充满潜力和创新的领域。随着技术的不断进步,前端开发者有机会在多个新兴领域中发挥重要作用。以下是一些前端与未来科技结合的关键点:

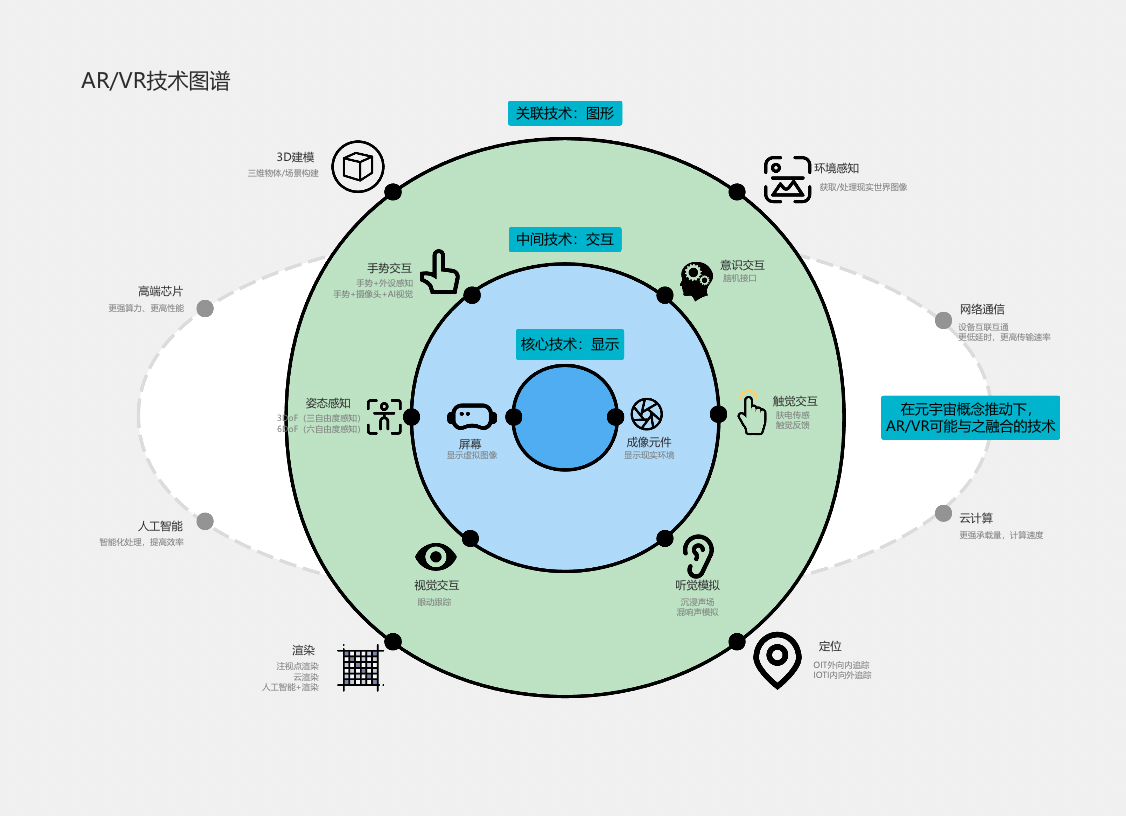
前端技术被用于创建沉浸式的AR和VR体验,提供与现实世界或虚拟世界互动的能力。例如,WebXRAPI允许在Web浏览器中直接运行AR和VR应用。

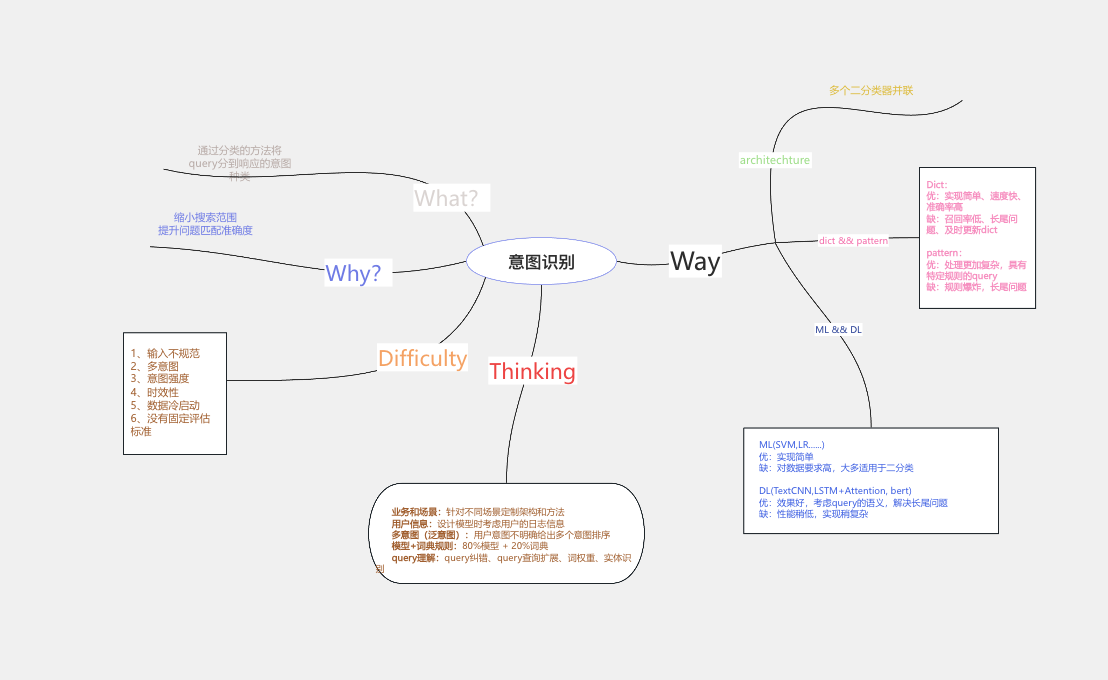
-前端开发者可以利用AI技术来增强用户界面的智能性,例如通过自然语言处理(NLP)实现更自然的对话界面,或者通过机器学习算法提供个性化的内容推荐。

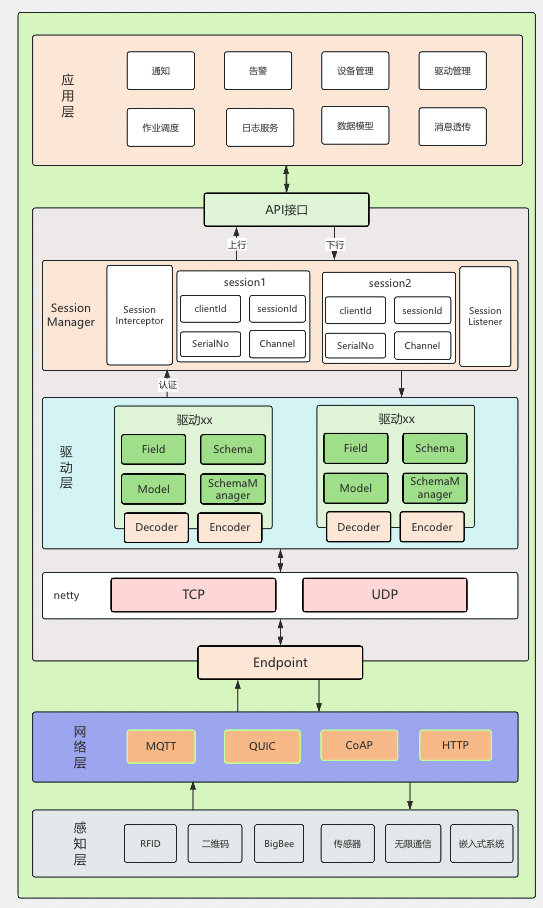
-随着智能家居、可穿戴设备和其他IoT设备的普及,前端技术被用于为这些设备创建用户友好的界面和控制面板。

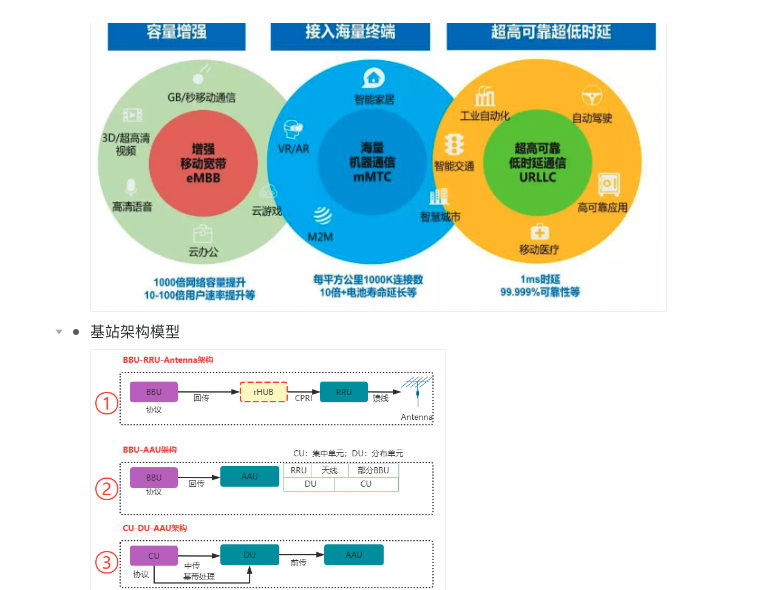
5G的高速度和低延迟为前端应用提供了更多可能性,例如实时视频流、增强的在线游戏和更流畅的移动应用体验。

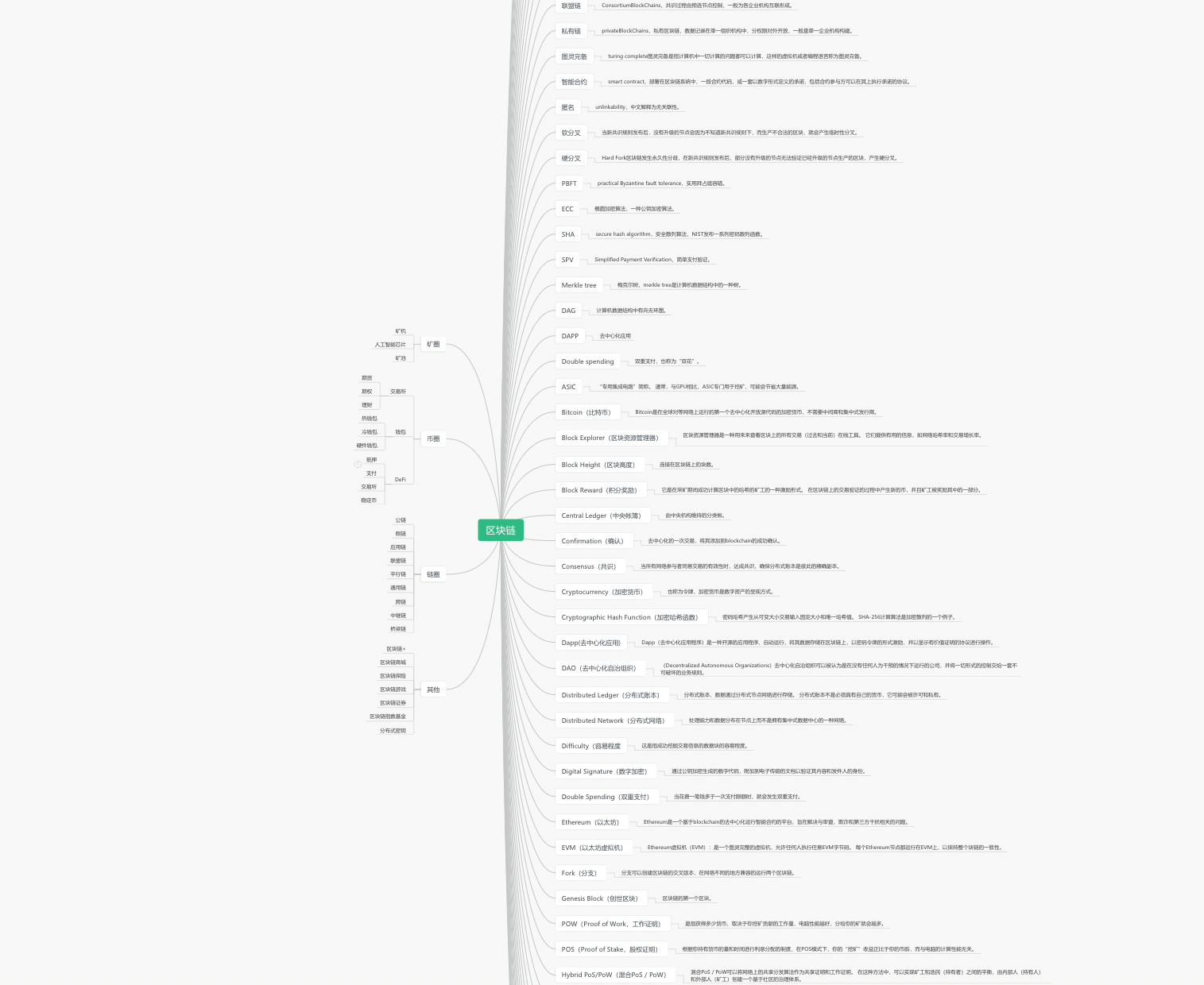
前端开发者可以利用区块链技术创建去中心化应用(DApps),提供更安全、透明的数据存储和交易方式。

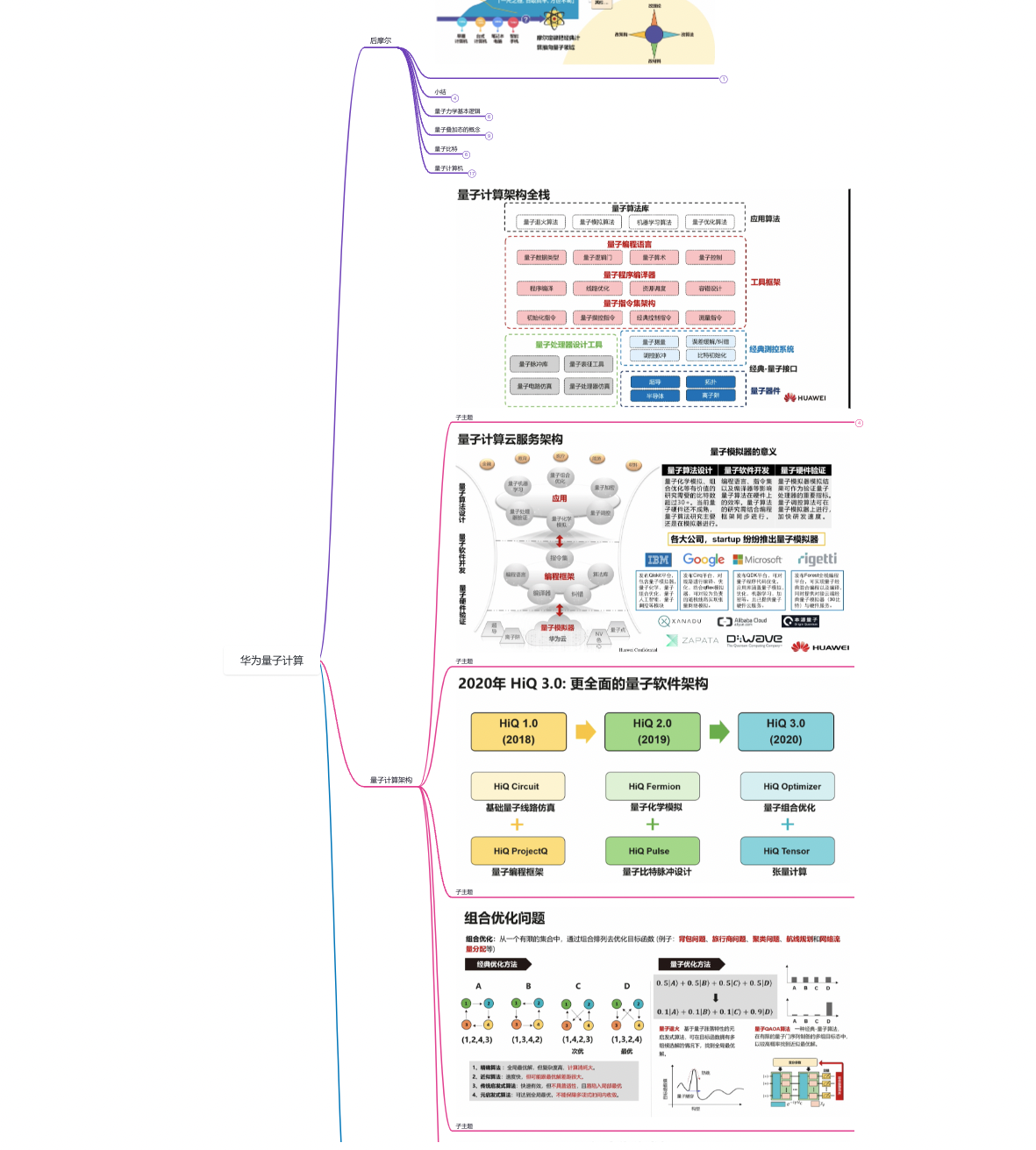
-虽然量子计算目前还处于早期阶段,但其潜力巨大。前端开发者可以探索量子计算在加密、优化问题解决等方面的应用。


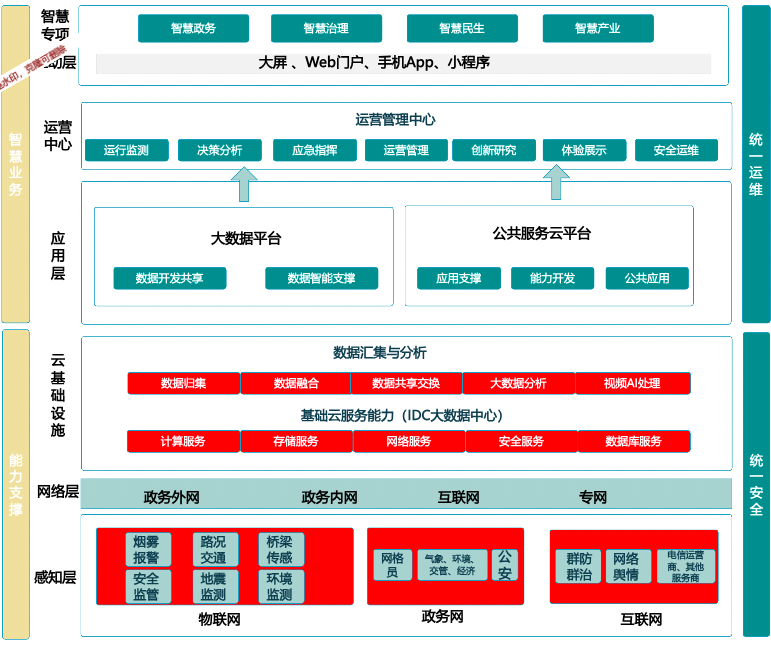
前端开发者可以参与智能城市的建设,为城市管理系统、交通监控和公共服务提供用户界面。

随着机器人在工业、医疗和家庭中的广泛应用,前端技术可以用于创建机器人的控制界面和用户交互系统。
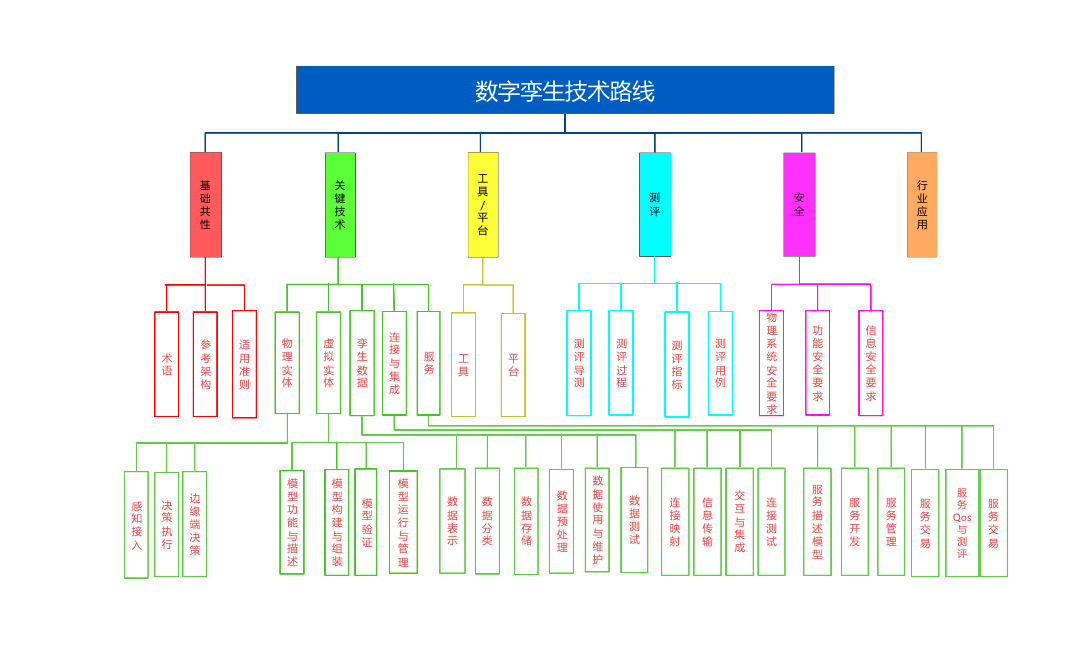
数字孪生技术可以创建物理对象的虚拟副本,前端开发者可以为这些虚拟副本提供可视化和交互界面。
玩玩没想到,数字孪生技术也有小伙伴做了分析-数字孪生技术路线.**生物识别技术**:
前端技术可以与生物识别技术(如面部识别、指纹扫描)结合,提供更安全的用户验证和个性化体验。


边缘计算通过在网络边缘处理数据,减少延迟。前端开发者可以利用边缘计算优化应用性能和用户体验。

随着数据隐私保护法规的加强,前端开发者需要关注如何在应用中实现更严格的隐私保护措施。

通过各种新闻网站、博客和在线杂志,前端技术使我们能够快速浏览和获取信息。